Процессинговая система – что это?
Процессинг – это процесс обработки данных, предусматриваемых при проведении платежных операций. Процессинговые центры, предоставляющие услуги по поставке программного обеспечения и обслуживания платежных систем, являются одним из звеньев системы эквайринга. Его цель – осуществление платежных транзакций по платежным картам.
Участниками эквайринговых операций являются:
- компания-эквайер, непосредственно осуществляющая расчет;
- банк-эмитент, который выпустил пластиковую карту;
- платежная система – посредник между предыдущими участниками.
Процессинговая система обязана обеспечить постоянную бесперебойную связь между участниками расчётов.
Особенности процессинга банковских карт
Понятие «процессинг» можно рассматривать с 2-х позиций:
- Банковский. Кредитные компании занимаются выпуском карт в рамках различных платёжных систем, а также обеспечивают их обслуживание.
- Небанковский. Сюда входит приём таких видов регулярных платежей как оплата услуг ЖКХ, провайдеров телефонии и интернета, телевидения и т. п., а также обслуживание транспортных, подарочных и прочих небанковских платёжных инструментов и денежные переводы.
Организация процессинга
Компания, предоставляющая населению услуги или продающая товары в онлайн-режиме, должна организовать процессинг, то есть, обзавестись мерчант-счетом, заключив соглашение с банком, к примеру, со Сбербанком, или процессинговым центром.
Некоторые представители бизнеса решают сами открыть процессинговые центры. Это даёт им такие преимущества, как:
- возможность оперативного внедрения новых функций и платёжных инструментов;
- обеспечение безопасности и конфиденциальности данных платежей;
- снижение издержек за процессинг;
- возможность обеспечения полного контроля всех бизнес процессов.
Что проверяется во время расчета
В процессинговых центрах, хранятся платёжные данные пользователей эквайеров, с которыми они сотрудничают. Как только оборудование торговых заведений считывает с карты информацию, она поступает на проверку в центр. Производится сверка данных:
- реквизитов;
- наличия необходимой для оплаты услуги или товара суммы;
- не действуют ли запреты на вывод средств.
Только после того, как система убеждается в возможности проведения платежа, денежные средства переходят с пластика продавцу.
Режимы программирования
Processing имеет несколько разных режимов программирования, что позволяет создавать программы на разных языках и запускать их на разных платформах. Режим программирования по умолчанию – это режим Java. Другие режимы программирования (вроде Android Mode или Python Mode) можно добавить, кликнув на кнопку, находящуюся в правом верхнем углу PDE, и выбрав в открывшемся меню пункт «Add Mode…».
Режим Java
Этот режим позволяет писать короткие программы для отрисовки графики на экране, но также позволяет создавать сложные программы на языке Java. Им могут пользоваться новички, но он подойдет и для разработки профессиональных Java-программ. Скетчи, написанные в этом режиме, можно экспортировать в виде приложений Java, которые затем можно будет запускать на операционных системах Linux, Mac OS X и Windows.
Для опытных пользователей
К скетчу, создаваемому в режиме Java, могут быть подключены Java-файлы с расширением «*.java». Их можно создавать прямо в PDE или скопировать в папку скетча, нажав на Sketch > Add File… или просто перетащив нужный файл в текстовый редактор. В файлах с расширением «*.java» можно писать любой Java-код. Фактически, весь Java-код можно писать прямо в среде разработки Processing, сделав подкласс на основе PApplet. Примерно так:
public class MyDemo extends PApplet {
Эта техника предназначена только для опытных разработчиков, и мы использовать ее не рекомендуем. Использование этой техники означает, что ни одна дополнительная вкладка больше не будет вложенным классом, поэтому вам нужно будет дополнительно повозиться с тем, чтобы они корректно коммуницировали друг с другом при помощи PApplet. Если вы хотите воспользоваться дополнительным функционалом Java, использовать эту технику необязательно. Если вы опытный разработчик, которому нужны более продвинутые инструменты и средства для редактирования кода, вы можете создать скетч для Processing в другом редакторе языка Java. Файл «core.jar» Processing можно использовать в качестве части любого Java-проекта.
MIT Media Lab
Академическая лаборатория Массачусетского технологического института Media Lab работала в рамках Школы архитектуры и планирования, где всегда пересекались различные дисциплины и размывались различия между теорией и практикой, наукой и промышленностью, наукой и искусством. Она была вовлечена в фундаментальные прорывы цифровой эпохи с момента ее основания, в том числе в развитие Всемирной паутины и беспроводных сетей. Лаборатория также была пионером инновационных исследований и развития в принципиально новых областях, таких как умные игрушки, распределенные вычисления, связанными с ощущениями вычислениями.
Aesthetics + Computation Group (ACG) в MIT была создана в 1996 году Джоном Маеда, ученым, занимающимся компьютерными науками и графическим дизайнером. Маеда и ACG исследовали новые подходы к программным инструментам и языку разработки, а также вычислительную художественную практику. Одним из проектов, разработанных в Media Lab был новый язык программирования и среда программирования под названием «Design By Numbers» (DBN, Дизайн в цифрах). DBN был сильно упрощенным языком программирования, построенным на основе языка программирования Java. DBN значительно упрощал процесс графического программирования с использованием Java, созданием упрощенного синтаксиса языка и среды разработки, которая позволила быстро прототипировать простые графические шаблоны и дизайн. DBN никогда не был предназначен для использования в роли полнофункционального языка программирования, а скорее был доказательством концепции радикально нового подхода к разработке языков. Он был испытан, в первую очередь, в учебных классах дизайна и искусствоведения для обучения программированию новичков.
DBN в роли доказательства концепции имел большой успех, хотя в качестве языка, он был не намного больше, чем академические упражнения. Двое студентов Маеда из Media Lab, Бен Фрай и Кейси Рис, работали над DBN. После окончания ими обучения в Media Lab, Фрай и Рис извлекли уроки, полученные при разработке DBN и создали более полнофункциональный язык. Они назвали свой новый проект, запущенный в 2001 году, Processing. Ниже приведены основные уроки, извлеченные из DBN, которые использовались при создании Processing.
3D Transformations
Before we begin drawing in 3D, it’s important to note that as soon as we give ourselves over to the illusion of 3D space, a certain amount of control must be relinquished to the P3D renderer. You can no longer know exact pixel locations as you might with 2D shapes, because the 2D locations will be adjusted to create the illusion of 3D perspective.
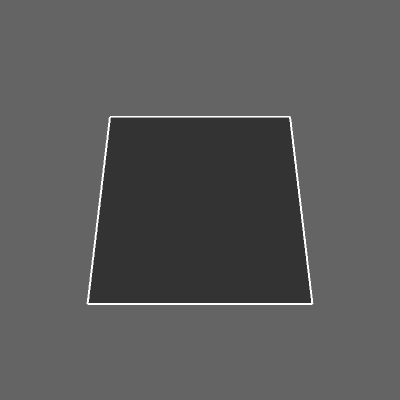
In order to draw something at a point in three dimensions the coordinates are specified in the order you would expect: x, y, z. Cartesian 3D systems are often described as “left-handed” or “right-handed.” If you point your index finger in the positive y direction (down) and your thumb in the positive x direction (to the right), the rest of your fingers will point towards the positive z direction. It’s left-handed if you use your left hand and do the same. In Processing, the system is left-handed, as follows:

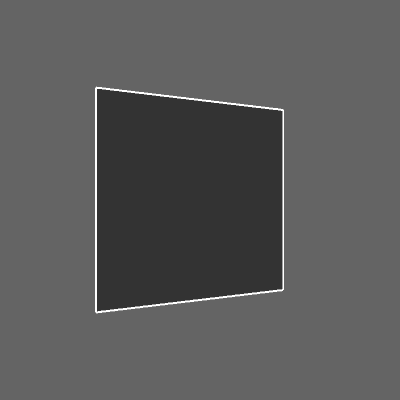
In other words, positive is coming at you, negative is moving away from you. Let’s say we want to draw a rectangle that moves towards the viewer using P3D. We know that to draw a rectangle, the rect() function takes four arguments: x location, y location, width, and height.
Our first instinct might be to add another argument to the rect() function.
This, however, is incorrect. In order to specify 3D coordinates for shapes in Processing, you have to use translate(). Now, translate() is not exclusive to 3D sketches and is quite commonly used in 2D. In fact, there’s an entire 2D transformations tutorial that I suggest you stop and read right now unless you are already comfortable with the concept of translation (and rotation) in Processing. Assuming, however, that you are already familiar with how translate() works in 2D, there isn’t a lot to learn here beyond the addition of a single argument. In 2D, translate looks like: “translate(x,y)”, and 3D we add one more argument: “translate(x,y,z)”.
The third dimension also opens up the possibility of rotating around different axes. When we say plain old rotate() in Processing, what we are really saying is rotate around the Z axis (i.e. spin on the plane of the window itself). In 3D, the equivalent is rotateZ().

We can also rotate around the x and y axes.


As well as multiple axes at a time.

Image
-
PImage
Datatype for storing images
-
createImage()
Creates a new PImage (the datatype for storing images)
Loading & Displaying
-
imageMode()
Modifies the location from which images draw
-
image()
Displays images to the screen
-
loadImage()
Loads an image into a variable of type PImage
-
noTint()
Removes the current fill value for displaying images and reverts to
displaying images with their original hues -
requestImage()
Loads images on a separate thread so that your sketch does not
freeze while images load during setup() -
tint()
Sets the fill value for displaying images
Textures
-
textureMode()
Sets the coordinate space for texture mapping
-
textureWrap()
Defines if textures repeat or draw once within a texture map
-
texture()
Sets a texture to be applied to vertex points
Pixels
-
blend()
Copies a pixel or rectangle of pixels using different blending modes
-
copy()
Copies the entire image
-
filter()
Converts the image to grayscale or black and white
-
get()
Reads the color of any pixel or grabs a rectangle of pixels
-
loadPixels()
Loads the pixel data for the display window into the
pixels[] array -
mask()
Masks part of an image with another image as an alpha channel
-
pixels[]
Array containing the values for all the pixels in the display window
-
set()
Writes a color to any pixel or writes an image into another
-
updatePixels()
Updates the display window with the data in the pixels[]
array
Sampling
AudioSample
-
AudioSample
This class allows you low-level access to an audio buffer to create, access,
manipulate and play back sound samples. -
amp()
Changes the amplitude/volume of the player.
-
channels()
Returns the number of channels in the audiosample as an int (1 for mono, 2 for stereo).
-
cue()
Cues the playhead to a fixed position in the audiosample.
-
cueFrame()
Cues the playhead to a fixed position in the audiosample.
-
duration()
Returns the duration of the audiosample in seconds.
-
frames()
Returns the number of frames of the audiosample as an int.
-
jump()
Jump to a specific position in the audiosample while continuing to play (or starting to play if it wasn’t playing already).
-
jumpFrame()
Jump to a specific position in the audiosample without interrupting playback.
-
loop()
Starts the playback of the audiosample.
-
pan()
Pan the soundfile in a stereo panorama.
-
pause()
Stop the playback of the sample, but cue it to the current position.
-
percent()
Get current sound file playback position in percent.
-
play()
Starts the playback of the audiosample.
-
playFor()
Starts the playback of the audiosample for the specified duration or to the
end of the audiosample, whichever comes first. -
position()
Get current sound file playback position in seconds.
-
positionFrame()
Get frame index of current sound file playback position.
-
rate()
Set the relative playback rate of the audiosample.
-
read()
The underlying data of the audiosample can be read and written in several different.
-
resize()
Resizes the underlying buffer of the audiosample to the given number of frames.
-
sampleRate()
Returns the underlying sample rate of the audiosample.
-
set()
Set multiple parameters at once.
-
stop()
Stops the playback.
-
write()
The underlying data of the audiosample can be read and (over)written in several different ways.
SoundFile
-
SoundFile
This is a Soundfile Player which allows to play back and manipulate soundfiles.
-
add()
Offset the output of the player by the given value.
-
amp()
Changes the amplitude/volume of the player.
-
channels()
Returns the number of channels of the soundfile as an int (1 for mono, 2 for stereo).
-
cue()
Cues the playhead to a fixed position in the soundfile.
-
duration()
Returns the duration of the soundfile in seconds.
-
frames()
Returns the number of frames of this soundfile.
-
isPlaying()
Check whether this soundfile is currently playing.
-
jump()
Jump to a specific position in the soundfile while continuing to play (or starting to play if it wasn’t playing already).
-
loop()
Starts playback which will loop at the end of the soundfile.
-
pan()
Move the sound in a stereo panorama.
-
pause()
Stop the playback of the file, but cue it to the current position.
-
play()
Starts the playback of the soundfile.
-
rate()
Set the playback rate of the soundfile.
-
removeFromCache()
Remove this SoundFile’s decoded audio sample from the cache, allowing
it to be garbage collected once there are no more references to this
SoundFile. -
set()
Set multiple playback parameters of the soundfile at once.
-
stop()
Stops the playback.
Libraries add new features
A library is a collection of code in a specified format that makes it easy to use within Processing. Libraries have been important to the growth of the project, because they let developers make new features accessible to users without needing to make them part of the core Processing API.
Several core libraries come with Processing. These can be seen in the Libraries section of the online reference (also available from the Help menu from within the PDE.) These libraries can be seen at http://processing.org/reference/libraries/.
One example is the PDF Export library. This library makes it possible to write PDF files directly from Processing. These vector graphics files can be scaled to any size and output at very high resolutions.
To use the PDF library in a project, choose Sketch → Import Library → pdf. This will add the following line to the top of the sketch:
Java programmers will recognize the command. In Processing, this line is also used to determine what code is packaged with a sketch when it is exported as an applet or application.
Now that the PDF library is imported, you may use it to create a file. For instance, the following line of code creates a new PDF file named lines.pdf that you can draw to.
Each drawing function such as and will now draw to the screen as well as to the PDF.
Other libraries provide features such as reading images from a camera, sending and receiving MIDI and OSC commands, sophisticated 3D camera control, and access to MySQL databases.
Что такое платежный процессор и как он работает?
Платежный процессор, или обработчик платежей – это компания, которая занимается обработкой онлайн-транзакций таких, как платежи по кредитным и дебетовым картам (Visa, Mastercard, AmEx) или альтернативным платежным методам (Alipay, WeChat и т.д.).
Некоторые процессоры, такие, как ECOMMPAY, также являются прямыми эквайерами, и имеют статус принципиального члена Visa/Mastercard. Это позволяет им проводить процессинг электронных платежей по кредитным и дебетовым картам от имени банка-эмитента. Благодаря прямому эквайрингу услуги онлайн-переводов становятся безопасней и удобней для компаний, принимающих оплату разными картами различных банков по всему миру.
Некоторые платежные процессоры, например, PayPal, не только имеют соответствующие лицензии (PCI DSS) для работы с бизнесом, но и позволяют потребителям открывать собственный счет в электронном кошельке или привязать к нему банковскую карту. А значит, PayPal – это не только платежный процессор, но и платежный метод.
A programming language for the visual arts which can help any digital artist create complex animations and interactive installations
What’s new in Processing 3.5.4:
- changes:
- Don’t remove entries from Recent menu on Save As
- Use ctrl-page up/down for changing tabs on Windows
- Show error when .properties file is missing from a Library/Mode/Tool.
Read the full changelog
Processing is a powerful and fun to use programming language that was initially created to help coding enthusiasts learn the basics of programming but since then, it has evolved into something much more elaborate.
Now it is an open source development tool which emphasizes on the visual representation of the code, targeting both advanced users and professionals. Since its initial relwho want to experiment with code and is still hard at work today.
User-friendly interface
Since Processing was initially meant to be a code sketchbook, it retains the advantages of simplicity when it comes to its interface. The main window is comprised from commonly found elements in any code editor, namely a toolbar, project tabs, text editor, message area and a console.
Everything is kept clean, almost minimalistic and whenever you finish a portion of code and want to test it out, a simple click of the ‘Run’ button brings out a display window in which you can view or interact with your creation.
Sketches and sketchbooks
As mentioned earlier, Processing was born with the intent to help you learn and practice the basics of programming and despite its evolution into a complete tool, it retains the ‘sketch’ term and uses it to refer to a project. Basically, even if you have two thousand lines of code, you still call it a sketch.
This is worth mentioning because for every project that you create Processing generates a folder with the project name where it stores files that are integrated into the project, making it very easy for you to move a project from one place to another without any kind of concerns, just like you would with a sketch.
Preview your projects
A feature that is very helpful and makes the entire process more enjoyable is the presence of the preview window which pops up every time you run your code. For every interactive animation you create you can check it out and spot any inconsistency before you get too far ahead in the project.
Processing also supplies three built-in renderers that are used to draw the shapes defined by the code. They can draw 2D or 3D shapes and come with an additional advantage. Meaningly, if your system supports OpenGL, the renderers are enhanced and offer higher quality processing.
A programming language for visual arts
With the above to consider and much more to discover about Processing, it’s safe to say that the simplicity of this tool can definitely be used to create complex and great looking visuals projects.
Don’t start by trying to build a cathedral
If you’re already familiar with programming, it’s important to understand how Processing differs from other development environments and languages. The Processing project encourages a style of work that builds code quickly, understanding that either the code will be used as a quick sketch, or ideas are being tested before developing a final project. This could be misconstrued as software engineering heresy. Perhaps we’re not far from “hacking,” but this is more appropriate for the roles in which Processing is used. Why force students or casual programmers to learn about graphics contexts, threading, and event handling functions before they can show something on the screen that interacts with the mouse? The same goes for advanced developers: why should they always need to start with the same two pages of code whenever they begin a project?
In another scenario, the ability to try things out quickly is a far higher priority than sophisticated code structure. Usually you don’t know what the outcome will be, so you might build something one week to try an initial hypothesis, and build something new the next based on what was learned in the first week. To this end, remember the following considerations as you begin writing code with Processing:
- Be careful about creating unnecessary structures in your code. As you learn
about encapsulating your code into classes, it’s tempting to make ever-smaller
classes, because data can always be distilled further. Do you need classes at
the level of molecules, atoms, or quarks? Just because atoms go smaller
doesn’t mean that we need to work at a lower level of abstraction. If a class
is half a page, does it make sense to have six additional subclasses that are
each half a page long? Could the same thing be accomplished with a single
class that is a page and a half in total? - Consider the scale of the project. It’s not always necessary to build
enterprise-level software on the first day. Explore first: figure out the
minimum code necessary to help answer your questions and satisfy your
curiosity.
The argument is not to avoid continually rewriting, but rather to delay engineering work until it’s appropriate. The threshold for where to begin engineering a piece of software is much later than for traditional programming projects because there is a kind of art to the early process of quick iteration.
Of course, once things are working, avoid the urge to rewrite for its own sake. A rewrite should be used when addressing a completely different problem. If you’ve managed to hit the nail on the head, you should refactor to clean up function names and class interactions. But a full rewrite of already finished code is almost always a bad idea, no matter how «ugly» it may seem.
Color
Setting
-
background()
Sets the color used for the background of the Processing window
-
clear()
Clears the pixels within a buffer
-
colorMode()
Changes the way Processing interprets color data
-
fill()
Sets the color used to fill shapes
-
noFill()
Disables filling geometry
-
noStroke()
Disables drawing the stroke (outline)
-
stroke()
Sets the color used to draw lines and borders around shapes
Creating & Reading
-
alpha()
Extracts the alpha value from a color
-
blue()
Extracts the blue value from a color, scaled to match current
colorMode() -
brightness()
Extracts the brightness value from a color
-
color()
Creates colors for storing in variables of the color
datatype -
green()
Extracts the green value from a color, scaled to match current
colorMode() -
hue()
Extracts the hue value from a color
-
lerpColor()
Calculates a color or colors between two colors at a specific
increment -
red()
Extracts the red value from a color, scaled to match current
colorMode() -
saturation()
Extracts the saturation value from a color
Your First Program
You’re now running the Processing Development Environment (or PDE). There’s not much to it; the large area is the Text Editor, and there’s a row of buttons across the top; this is the toolbar. Below the editor is the Message Area, and below that is the Console. The Message Area is used for one line messages, and the Console is used for more technical details.
In the editor, type the following:
This line of code means «draw an ellipse, with the center 50 pixels over from the left and 50 pixels down from the top, with a width and height of 80 pixels.» Click the Run button the (triangle button in the Toolbar).
If you’ve typed everything correctly, you’ll see a circle on your screen. If you didn’t type it correctly, the Message Area will turn red and complain about an error. If this happens, make sure that you’ve copied the example code exactly: the numbers should be contained within parentheses and have commas between each of them, and the line should end with a semicolon.
One of the most difficult things about getting started with programming is that you have to be very specific about the syntax. The Processing software isn’t always smart enough to know what you mean, and can be quite fussy about the placement of punctuation. You’ll get used to it with a little practice.
Next, we’ll skip ahead to a sketch that’s a little more exciting. Delete the text from the last example, and try this:

This program creates a window that is 480 pixels wide and 120 pixels high, and then starts drawing white circles at the position of the mouse. When a mouse button is pressed, the circle color changes to black. We’ll explain more about the elements of this program in detail later. For now, run the code, move the mouse, and click to see what it does. While the sketch is running, the Run button will change to a square “stop” icon, which you can click to halt the sketch.
Highlights for Processing 4
Here are some highlights for Processing 4, since this will be the first time a lot of people are taking 4.0 for a spin:
-
There’s a new Movie Maker that creates MP4s and Animated GIFs!
-
You can bundle sketches as double-clickable files and Libraries/Modes/Tools as files for easy sharing and installation.
-
We’re using Java 11, which should be faster, more up to date, and a lot more compatible with newer machines.
-
There have been many updates for the Video and Sound libraries as we chase Apple’s ever-changing guidelines for what constitutes “safe” software.
-
For users more experienced with Java, you can now use newer language features! Sam Pottinger rewired the preprocessor (and brought us Java 11 support as well).
Core
-
Create DXF files to save geometry for loading into other programs. It works with triangle-based graphics including polygons, boxes, and spheres.
-
Access peripherals on the Raspberry Pi and other Linux-based computers
-
Send and receive data over the Internet through simple clients and servers.
-
Create PDF files. These vector graphics files can be scaled to any size and printed at high resolutions.
-
Send data between Processing and external hardware through serial communication (RS-232).
-
Playback audio files, audio input, synthesize sound, and effects.
-
Create SVG files.
-
Read images from a camera, play movie files, and create movies.
Save and New
The next command that’s important is Save. You can find it under the File menu. By default, your programs are saved to the «sketchbook,» which is a folder that collects your programs for easy access. Select the Sketchbook option in the File menu to bring up a list of all the sketches in your sketchbook.
It’s always a good idea to save your sketches often. As you try different things, keep saving with different names, so that you can always go back to an earlier version. This is especially helpful if—no, when—something breaks. You can also see where the sketch is located on your computer with the Show Sketch Folder command under the Sketch menu.
You can create a new sketch by selecting the New option from the File menu. This will create a new sketch in its own window
Getting started
Welcome to Processing! Start by visiting https://processing.org/download and selecting the Mac, Windows, or Linux version, depending on what machine you have. Installation on each machine is straightforward:
-
On Windows, you’ll have a .zip file. Double-click it, and drag the folder inside to a location on your hard disk. It could be Program Files or simply the desktop, but the important thing is for the processing folder to be pulled out of that .zip file. Then double-click processing.exe to start.
-
The Mac OS X version is also a .zip file. Double-click it and drag the Processing icon to the Applications folder. If you’re using someone else’s machine and can’t modify the Applications folder, just drag the application to the desktop. Then double-click the Processing icon to start.
-
The Linux version is a .tar.gz file, which should be familiar to most Linux users. Download the file to your home directory, then open a terminal window, and type:
(Replace with the rest of the file’s name, which is the version number.) This will create a folder named or something similar. Then change to that directory:
and run it:
With any luck, the main Processing window will now be visible. Everyone’s setup is different, so if the program didn’t start, or you’re otherwise stuck, visit the troubleshooting page for possible solutions.

Environment
-
cursor()
Sets the cursor to a predefined symbol, an image, or makes it
visible if already hidden -
delay()
The delay() function causes the program to halt for a specified time
-
displayDensity()
Returns «2» if the screen is high-density and «1» if not
-
displayHeight
Variable that stores the height of the computer screen
-
displayWidth
Variable that stores the width of the computer screen
-
focused
Confirms if a Processing program is «focused»
-
frameCount
The system variable that contains the number of frames
displayed since the program started -
frameRate
The system variable that contains the approximate frame rate
of the software as it executes -
fullScreen()
Opens a sketch using the full size of the computer’s display
-
height
System variable which stores the height of the display window
-
noCursor()
Hides the cursor from view
-
noSmooth()
Draws all geometry and fonts with jagged (aliased)
edges and images with hard edges between the pixels
when enlarged rather than interpolating pixels -
pixelDensity()
It makes it possible for Processing to render using all of the
pixels on high resolutions screens -
pixelHeight
The actual pixel height when using high resolution display
-
pixelWidth
The actual pixel width when using high resolution display
-
settings()
Used when absolutely necessary to define the parameters to size()
with a variable -
size()
Defines the dimension of the display window in units of pixels
-
smooth()
Draws all geometry with smooth (anti-aliased) edges
-
width
System variable which stores the width of the display window
-
frameRate()
Specifies the number of frames to be displayed every second






